[TOC]
Hexo个人博客添加标签云及效果展示
一、hexo-tag-cloud插件介绍
hexo-tag-cloud插件是作者写的一个Hexo博客的标签云插件,旨在直观的展示标签的种类,美观大方且非常优雅。
1.1 插件下载地址:
插件的GitHub地址: https://github.com/MikeCoder/hexo-tag-cloud
1.2 插件说明:
说明地址: https://github.com/MikeCoder/hexo-tag-cloud/blob/master/README.ZH.md
1.3 标签云效果展示:
 我的博客主页: https://enfangzhong.github.io/
我的博客主页: https://enfangzhong.github.io/
二、安装插件
进入到 hexo 的根目录,在 package.json 中添加依赖: "hexo-tag-cloud": "2.0.*" 操作如下:
2.1 使用命令行进行安装
复制
1 | npm install hexo-tag-cloud@^2.0.* --save |
2.2 Git clone 下载
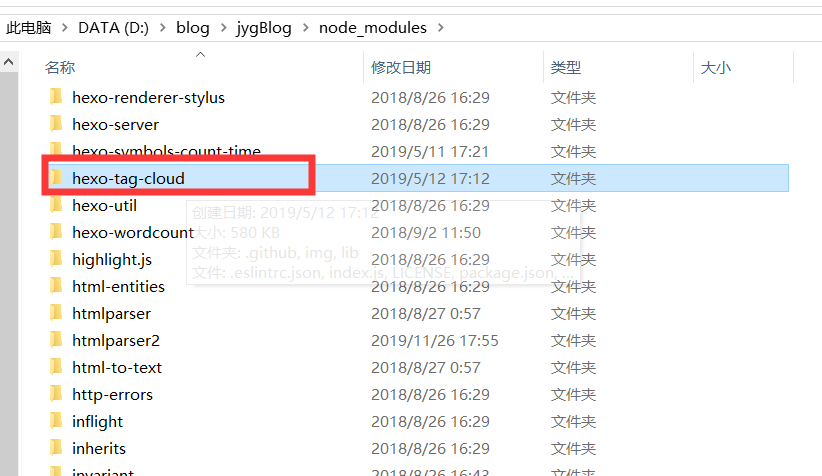
使用命令行安装插件包的过程中可能会出现问题,安装失败,安装不完全。可以直接克隆插件到博客的插件文件夹blog/node_modules里。或者克隆到桌面,复制到博客的插件文件夹blog/node_modules里。

三、配置插件
插件的配置需要对应的环境,可以在主题文件夹里找一下,有没有对应的渲染文件,然后根据渲染文件的类型,选择对应的插件配置方法。
1、swig 用户 (Next主题在列)
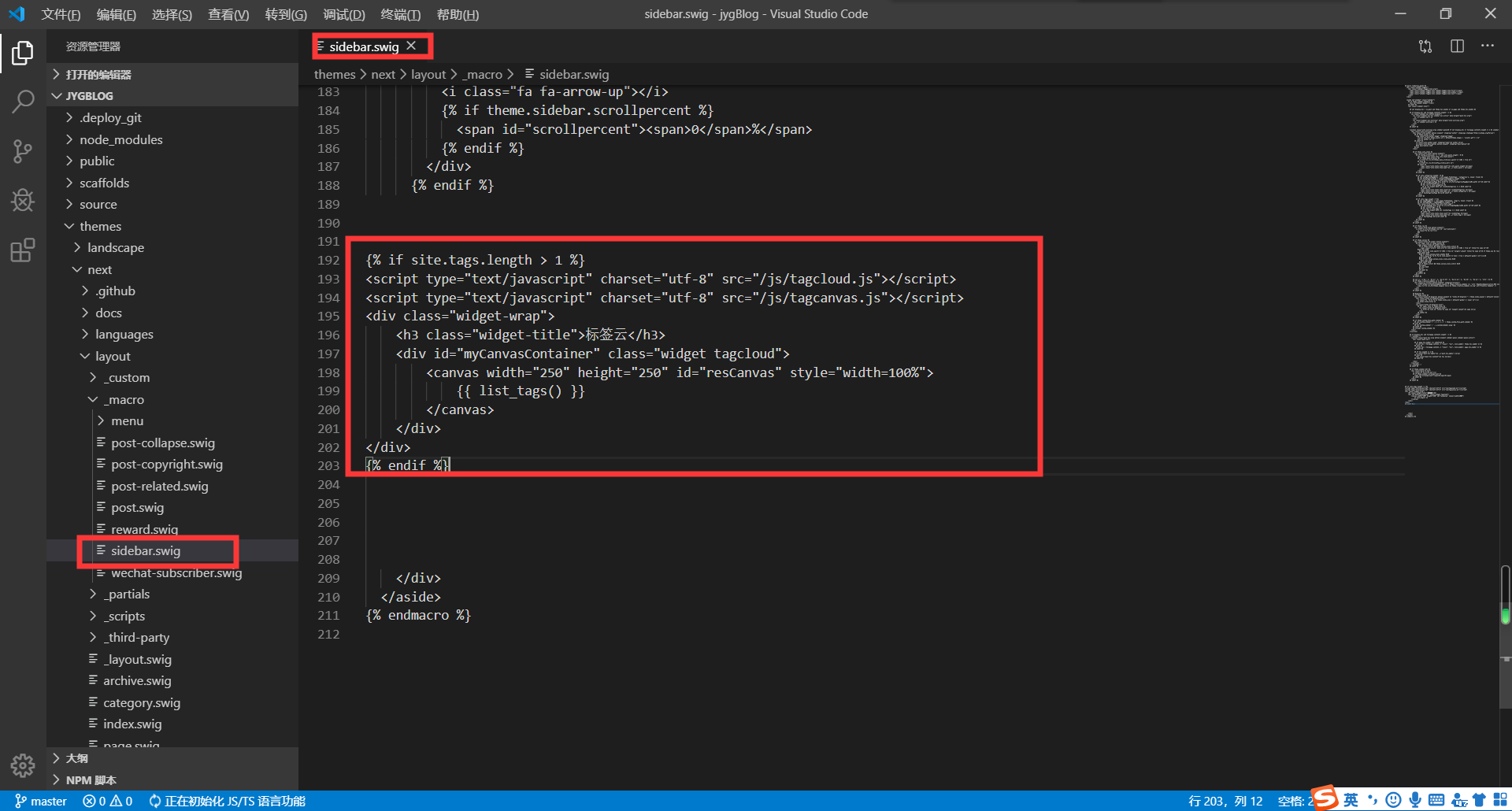
在主题文件夹找到文件 theme/next/layout/_macro/sidebar.swig, 然后添加如下代码:
1 | {% if site.tags.length > 1 %} |
代码添加到后面即可,添加示意图如下:

2、对于ejs的用户 (默认主题landscape在列)
在主题文件夹找到文件hexo/themes/landscape/layout/_widget/tagcloud.ejs,将这个文件修改如下:
复制
1 |
|
3、对于jade用户 (Apollo主题在列)
找到 apollo/layout/archive.jade 文件,并且把 container 代码块修改为如下内容:
复制
1 |
|
四、主题配置
在next主题根目录,找到 _config.yml配置文件然后在最后添加如下的配置项,可以自定义标签云的字体和颜色,还有突出高亮:
1 | # hexo-tag-cloud |
textColor: ‘#333’ 字体颜色
textHeight: 25 字体高度,根据部署的效果调整
maxSpeed: 0.1 文字滚动速度,根据自己喜好调整
五、部署
5.1 本地部署预览效果
1 | hexo clean && hexo g && hexo s |
5.2 博客部署到github或者码云
1 | hexo clean && hexo g && hexo d |
推荐使用 && 作为组合命令的串联符号
注:一定要严格清理缓存,这样不容易出现问题,即需要执行hexo clean

